無料のはてなブログで“吹き出し”使いたい!!
でもどうやってやるんだろう??
こんな悩みに答えます。
無料版はてなブログでも吹き出しを作ることはできます。吹き出しで上記のように表示させることが可能です。吹き出しを使うとデザイン性があがりますよね。
HTMLを少し記入するだけで、やってみると以外と簡単なのでチャレンジしてみて下さい!
画像で分かりやすく解説していきます。
吹き出しの作成 / はてなブログ
それでは説明していきます。
アイコンを決める

吹き出しに記入する内容に合うような画像(アイコン)を決めましょう。
疑問をなげかけるものなら「首をかしげている人」、ポイントなどを吹き出しにするときは「笑顔の人」など、吹き出しに合うアイコンを見つけましょう。
アイコンを探すのにオススメなのはフリー素材の「いらすとや」です。探しているアイコンをだいたい見つけられます。
この記事の最初にある吹き出しのアイコンも「いらすとや」で見つけました。
決めたアイコンの画面はそのままにしておいて下さい。また後で使います。
CSSにコードを加える
はてなブログの「デザインCSS」にコードを加えていきます。
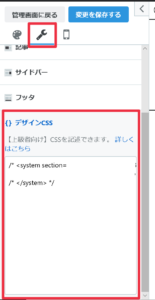
デザインCSSの場所は、ダッシュボード→デザイン→スパナマークから見つけられます。(画像付けてます)

画像の赤枠、デザインCSSにコ-ドを加えていきます。最初から入っているコードは消さずにその下に続けて記入していきます。
以下のコードをコピーしてデザインCSSに貼り付けましょう。
.balloon {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon .icon {
float: left;
margin-right: -90px;
width: 80px;
}
.balloon .icon img{
width: 100%;
height: auto;
border: solid 3px #fffacd;
border-radius: 50%;
}
.balloon .chat {
width: 100%;
}
.talk {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #fffacd;
}
.talk:after {
content: “”;
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #fffacd;
}
.talk p {
margin: 0;
padding: 0;
}
デザインCSSに入力できたら「変更を保存する」をクリックしてしっかり保存して下さい。
※赤字の所は好きな色に変えて下さい。アイコンの枠の色と、吹き出しの色を変えることができます。
カラーコードはこちらから➤原色大辞典
HTMLにコードを記入
HTMLにコードを入力していきます。記事を書く→HTML編集にして下さい。
記事を書くに進むと、最初は「編集(そのまま)」になっていると思いますが、「HTML編集」に変えるのを忘れないようにして下さい。
以下のコードをそのまま記入して下さい。コピペでしてOKです。「ここに画像のURLを入れる」のところには最初にアイコンとして選んだ画像のURLをいれます。「文章を入れる」のところには、吹き出しに書きたい文章を入れます。
こんな感じでHTMLに入力していきます(コードは画像の下に書いてます)↓

<div class=”icon”>
<img src=”画像のURLを入れる”>
</div>
<div class=”chat”>
<div class=”talk”>
<p>文章を入れる</p>
</div>
</div>
</div>
<p></p>

まとめ

できましたか??やってみると簡単ですし、吹き出しを使うと凝っている感じがでてよりブログも楽しくなります!どんどん使ってみて下さいね!
グラフの作成・挿入方法はこちらから↓