はてなブログでお問い合わせフォームはどうやって設置するんだろう???
こんな悩みに答えます。
アドセンス合格のためにはお問い合わせフォームは必須です。
簡単なのでぱぱっと作ってしまいましょう!!
お問い合わせフォーム設置方法
無料版のはてなブログでは、Googleフォームを使ってお問い合わせフォームを作成していきます。Googleフォームを利用するにはGoogleのアカウントを持っている必要があるので持っていない人は作る必要があります。この記事ではアカウントを持っている前提で進めていきます。
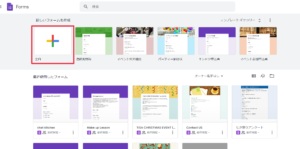
Googleフォームを開いたら、「パーソナル」を選びます。

次に「空白」を選びます。

ここからお問い合わせの内容を書いていきます。
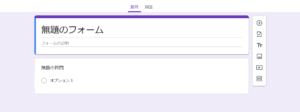
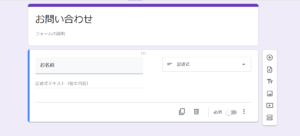
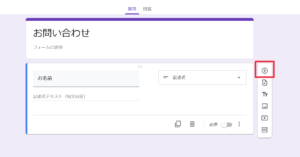
まずは、「無題のフォーム」にタイトルである「お問い合わせ」と入力します。

次に質問を埋めていきます。
「無題の質問」のところに「お名前」と入力し、「ラジオボタン」のところで「記述式」を選ぶ。すると記述できる欄ができると思います。

次に新しいボックスを作ります。
下の画像の赤枠の+マークをクリックすると新しいボックスが開きます。

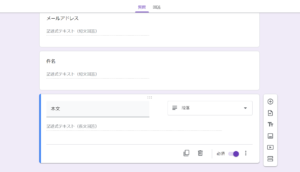
名前と同じ要領で、「メールアドレス」と「件名」、「本文」、その他加えたいことの欄を作ります。
ここで注意としては、「本文」のところは「記述式」ではなく「段落」にすることです。(自動的に段落になると思いますが、確認をして下さい。)

これでフォームの作成は終わりです。あとは保存して、はてなブログに挿入します。
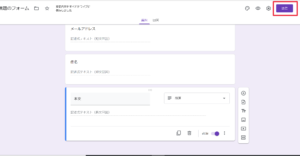
保存をするには、まず右上の「送信」を押します。

送信を押すと「設定」の画面がでてきます。
「プレゼンテーション」を選択し、確認メッセージを記入します。確認メッセージは、誰かがお問い合わせを送信したあとに出てくる、送信できたことを知らせるためのメッセージです。
「お問い合わせありがとうございます。」などの文章を入れておくと良いです。
他はいじらなくて大丈夫です。「保存」を押します。

次に「フォームを送信」の画面がでてきます。「<>」をクリックするとコードが出てくるので、このコードをコピーします。

コードのコピーができたらgoogleフォームでの操作は終わりです。はてなブログへの挿入ができるまでは念のため、コードの画面は残しておきましょう。
はてなブログに挿入していきます。はてなブログへの挿入は簡単です。
はてなブログの新しい記事の、HTMLに先ほどコピーしたコードを貼り付けます。

以上です!簡単ですよね。
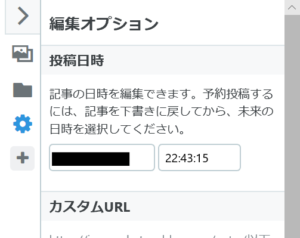
もし記事をすでに書いている場合は、このお問い合わせフォームは最初にある方が良いので、公開日をブログ記事の一番最初になるように設定し直すようにすると良いです。編集オプションから変更できます。

以上でお問い合わせフォームの設定の仕方は終わりです。簡単ですよね。
この記事が少しでも役立っていたら嬉しいです。
プライバシーポリシーの設置についてはこちらから↓