googleアドセンスへ合格するために、プライバシーポリシーを作る必要があるって見たけど、プライバシーポリシーって何??
どうやって設置するの??
こんな悩みに答えます。
簡単に設置ができて、丸ぱくりもOKなので、アドセンス合格へ近づくためにぱぱっと作ってしまいましょう!!
お問い合わせフォームの設置方法はこちらをどうぞ↓
プライバシーポリシーとは
公益社団法人日本広報協会によると
「プライバシーポリシー」とは、個人情報について、その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいいます。すべてのウェブサイトに必要なものではありませんが、個人情報を収集するサイトの場合は、プライバシーポリシーの制定と明記が必要とされています。
です。
Googleアドセンス申請をするためには、このプライバシーポリシーを作る必要があります。
設置方法

はてなブログの「設定」を開きます。「aboutページ編集」をクリック。

「自由記述欄」に記入していきます。
モードが「HTML」になっているか確認して下さい。
以下の文章は私はプライバシーポリシーとして自由記述欄に記入しているものです。
<p>利用者は匿名のままで、当サイトを自由に閲覧することが可能です。</p>
<p>利用者の個人情報を利用者の許可なく、当サイトから第三者へ開示・共有することはありません。</p>
<h3>個人情報の保管</h3>
<p>お客さまの個人情報を正確かつ最新の状態に保ち、個人情報への不正アクセス・紛失・破損・改ざん・漏洩などを防ぐため、セキュリティシステムの維持等の必要な措置を講じ、安全対策を実施し個人情報の厳重な管理を行ないます。</p>
<h3>当サイトに掲載している広告について</h3>
<p>当サイトでは、第三者配信の広告サービスを利用しています。</p>
<p>このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。</p>
<p>Cookie(クッキー)を無効にする設定は、お使いのブラウザによって違うため、お使いのブラウザをご確認の上、設定してください。</p>
<h3>アクセス解析について</h3>
<p>当ブログはGoogleによるアクセス解析ツール「Googleアナリティクス」を利用しています。</p>
<p>Googleアナリティクスは、トラフィックデータの収集のためにCookieを使用しています。</p>
<p>このデータは匿名で収集されており、個人を特定するものではありません。</p>
<p>Cookieを無効にすることで収集を拒否することができます。</p>
<p>お使いのブラウザの設定をご確認ください。</p>
<h3>免責事項</h3>
<p>当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属致します。権利を侵害する目的ではございません。記事の内容や掲載画像等に問題がございましたら、各権利所有者様本人が直接メールでご連絡下さい。確認後、対応させて頂きます。</P>
<p>利用者は、当サイトを閲覧し、その内容を参照したことによって何かしらの損害を被った場合でも、当サイト管理者は責任を負いません。</p>
<p>当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービスなどについて一切の責任を負いません。</p>
<p> 当サイト以外のウェブサイトの内容および、個人情報の保護に関しても、当サイト管理者は責任を負いません。</p>
<h3>著作権について</h3>
<p>当サイトに掲載されている情報についての著作権は放棄しておりません。</p>
<p>当サイト記事からの引用に関しましては「引用元の明示」によって無償で引用頂けます。ただし、全文転載はお断りいたしております。</p>
<p>引用許可範囲についても、事前予告なくこれを変更する事があります。また、当サイトのRSSを利用し、コンテンツをそのまま盗用することも禁止しています。</p>
<h3>プライバシーポリシーの変更について</h3>
<p>当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。</p>
<p>初出掲載:○年○月○日</p>
フッター・ヘッダーへの設置
about編集で、プライベートポリシーの内容まで書けたらそれらをブログ内に設置していきます。
お好きな場所への設置が可能です。私はフッターに設置しています。
では順に設置方法をみていきます。

まずダッシュボードからデザインをクリック。

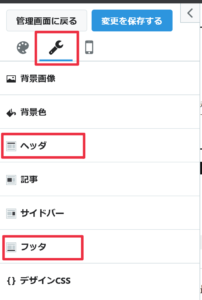
デザインが開いたら、上部の真ん中の工具みたいなマークをクリックします。
そうすると一覧がでてきて、その中に「ヘッダ」と「フッタ」があるのでそこに設置していきます。
- ヘッダ:ブログの上部に設置
- フッタ:ブログの下部に設置
お好きな方を選んで下さい。
ヘッダならここに↓

フッタならここに↓

HTMLを入力していきます。(フッタはすでに私が設置しているため、文字が入っていますが普通は空白です。)
・記事の右側へ設置する場合
・左側への設置
〇〇のところは自分のURLを入れて下さい。
このコードを入力して、「変更を保存する」をクリック。保存を忘れないように!!
入力したら記事を確認してみて下さい。こんな感じで指定したところに「プライバシーポリシー」と表示されているはずです。(画像はフッタの右に設置した場合です。)

プライバシーポリシーをクリックすると、aboutに入力したプライバシーポリシーが表示されます。1度確認してみて下さい。
aboutに書いたプライバシーポリシーが表示されれば完了です!!
簡単ですよね。アドセンス合格にはこのプライベートポリシーは必須なので、この記事が少しでもお役に立ててたら嬉しいです。